Images¶
La grotte de Lascaux est temoin d’une des premières tentatives de l’humanité de figer des images sur un support matériel. En termes de science d’informatique il s’agit de l’encodage d’une image sur un substrat rocheux à l’aide de peinture.

import matplotlib.pyplot as plt
import numpy as np
Exercice
Si le code ci-dessus produit l’erreur ModuleNotFoundError vous devez installer les modules matplotlib et numpy. Dans Thonny choisissez le menu Outils > Gérer les paquets… et installez les deux paquets nécessaires.
Matrice 2D¶
Une image est un tableau en 2 dimension composé de petits rectangles. On appelle ces points élémentaires des pixels, de l’anglais picture element.
Une image noir et blanc est une image ou chaque pixel peut avoir deux valeurs:
0 = noir
1 = blanc
La fonction np.zeros(m, n) crée une matrice 2D de zeros de dimension m x n.
img = np.zeros((5, 8), dtype='uint8')
print(img)
[[0 0 0 0 0 0 0 0]
[0 0 0 0 0 0 0 0]
[0 0 0 0 0 0 0 0]
[0 0 0 0 0 0 0 0]
[0 0 0 0 0 0 0 0]]
Exercice
Créez une nouvelle variable img2 qui contient une matrice de 0s de taille 4 x 12.
Afficher une image¶
Nous pouvons afficher une matrice 2D sous forme d’image avec la fonction np.imshow()
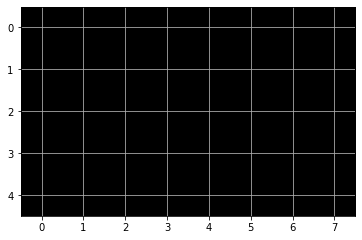
plt.grid()
plt.imshow(img, cmap='gray');

Attention
Ici les lignes ne démarquent pas des pixels. Les lignes passent au milieu des pixels.
Les attributs d’image¶
L’attribut shape retourne les dimensions de l’image. Ici nous avons 5 lignes et 8 colonnes.
img.shape
(5, 8)
L’attribut size retourne le nombre de pixels. Ici nous avons 40
img.size
40
Exercice
Affichez les attributs shape et size de l’image img2 que vous avez définit ci-dessus.
Le pixel¶
Les éléments d’une image sont appelé des pixels. Le nom pixel vient de l’anglais picture element.
Nous pouvons adresser un pixel individuel avec ses indices img[y, x]. Voici comment changer deux pixels en blanc.
img[1, 2] = 1
img[2, 6] = 1
print(img)
[[0 0 0 0 0 0 0 0]
[0 0 1 0 0 0 0 0]
[0 0 0 0 0 0 1 0]
[0 0 0 0 0 0 0 0]
[0 0 0 0 0 0 0 0]]
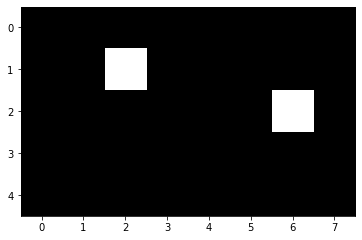
Nous pouvons afficher cette image avec
plt.imshow(img, cmap='gray');

Exercice
Ajoutez un pixel blanc en haut à droite, et un autre pixel blanc en bas à gauche.
Image blanche¶
La matrice np.ones() permet de créer une matrice avec des 1.
img = np.ones((5, 5), dtype='uint8')
print(img)
[[1 1 1 1 1]
[1 1 1 1 1]
[1 1 1 1 1]
[1 1 1 1 1]
[1 1 1 1 1]]
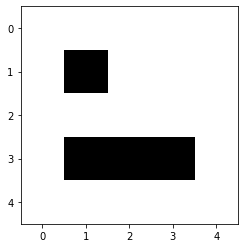
Nous l’utilisons pour créer un smiley en noir sur fond blanc.
img = np.ones((5, 5), dtype='uint8')
img[1, 1] = 0
img[3, 1:4] = 0
plt.imshow(img, cmap='gray');

Exercice
Ajoutez le deuxième oeuil qui manque.
Affichage matricielle¶
Les chiffres sur un affichage d’une calculatrice sont composé de pixels.

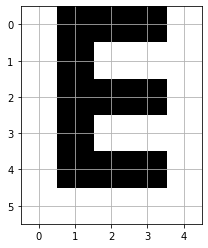
Nous pouvons créer nos propres images d’une lettre avec une matrice 6 x 5 pour créer la lettre E.
E = np.array([[1, 0, 0, 0, 1],
[1, 0, 1, 1, 1],
[1, 0, 0, 0, 1],
[1, 0, 1, 1, 1],
[1, 0, 0, 0, 1],
[1, 1, 1, 1, 1]])
plt.imshow(E, cmap='gray')
plt.grid()

La dimension de la lettre est bien 6 x 5.
E.shape
(6, 5)
Exercice
A partir d’une copie du code ci-dessus, définissez une image F qui représente la lettre F.
Définir une lettre¶
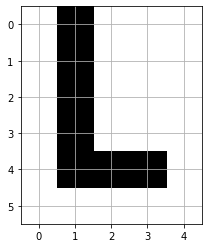
Voici encore la lettre L
L = np.array([[1, 0, 1, 1, 1],
[1, 0, 1, 1, 1],
[1, 0, 1, 1, 1],
[1, 0, 1, 1, 1],
[1, 0, 0, 0, 1],
[1, 1, 1, 1, 1]])
plt.imshow(L, cmap='gray')
plt.grid()

Exercice
A partir d’une copie du code ci-dessus, définissez une image O qui représente la lettre O.
Juxtaposer des images¶
Un ordinateur affiche un texte en juxtaposant les pixels d’une lettre.
La fonction np.hstack() (=horizontal stack) permet d’empiler des images horizontalement.
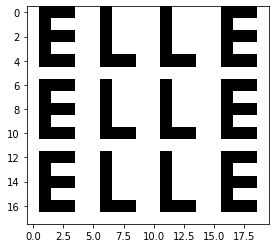
ELLE = np.hstack((E, L, L, E))
plt.imshow(ELLE, cmap='gray');

Exercice
Avec les lettres que vous avez définits, écrivez votre nom.
Empiler des images¶
La fonction np.vstack() permet d’empiler des images verticalement.
img = np.vstack((ELLE, ELLE, ELLE))
plt.imshow(img, cmap='gray');

Exercice
Définissez les lettres manquantes pour écrire
VENI
VIDI
VICI
Lignes¶
Avec l’opérateur de tranche : nous pouvons choisir des lignes entières ou partielles.
m:nde m à n:ndu début à nm:de m jusqu’à la fin
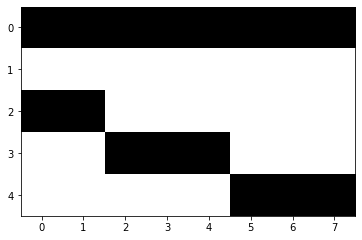
img = np.ones((5, 8), dtype='uint8')
img[0, :] = 0
img[2, :2] = 0
img[3, 2:5] = 0
img[4, 5:] = 0
plt.imshow(img, cmap='gray');

Exercice
Créez une image avec 3 lignes horizontales noires.
Colonnes¶
Avec l’opérateur de tranche : nous pouvons choisir des lignes ou colonnes entières.
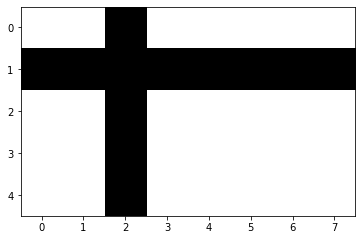
img = np.ones((5, 8), dtype='uint8')
img[1, :] = 0
img[:, 2] = 0
plt.imshow(img, cmap='gray');

Exercice
Créez une image de 5x7 pixels avec une croix passant par le centre.
Pixels aléatoires¶
La fonction np.random.randint(2) crée des valeurs aléatoires entre 0 et 1.
A = np.random.randint(2, size=(5, 3))
plt.imshow(A, cmap='gray');

Exercice
Créez une image de 5x10 pixels avec 3 niveaux de gris aléatoires.
A = np.random.randint(3, size=(5, 10))
plt.imshow(A, cmap='gray');

Niveaux de gris¶
De plus nous pourrions choisir des valeurs aléatoires sur un spectre de gris avec 256 valeurs.
A = np.random.randint(256, size=(5, 6))
plt.imshow(A, cmap='gray')
plt.colorbar();

Image monochrome¶
Une image monochrome est composé de pixels en niveaux de gris variants.

Exercice
Tirez l’image de la maison ci-dessus vers le navigateur de Jupyter Lab.
Lire une image¶
La fonction imread permet de lire une image à partir d’une image stockée dans un fichier.
ls img
binaire.jpg imagematrix.png nombres.gif
house.jpg lcd_display.jpg unaire.png
img = plt.imread('img/house.jpg')
plt.imshow(img);

Exercice
Utilisez la fonction imread pour lire une image dans le dossier actuel.
Quel est le format de cette image, et quel est le nombre total des pixels?
La valeur d’un pixel¶
Voici les 9 premiers pixels de la première ligne toute en haut.
img[0, :8]
array([[184, 184, 184],
[ 99, 99, 99],
[158, 158, 158],
[216, 216, 216],
[232, 232, 232],
[170, 170, 170],
[ 78, 78, 78],
[ 38, 38, 38]], dtype=uint8)
Voici ces 9 pixels affichés comme image.
plt.imshow(img[0:1, :8]);

Voici la valeur numérique du 3e pixel.
print(img[0, 2])
[158 158 158]
Exercice
Quel est la valeur numérique du pixel à la position (100, 100).
Ce pixel est-il plutôt noir ou blanc ?
Afficher une sous-région¶
Nous pouvons extraire un sous-ensemble de pixels de taille 20 x 30 en utilisant l’opérateur de tranche [m:n] pour l’indice.
plt.imshow(img[20:40, 20:50]);

Exercice
Trouez la sous-région qui contient la fenêtre à gauche et affichez-la.
