Couleur¶
Toutes les couleurs peuvent être créés avec les couleurs de base rouge, vert et bleu.

Le mélange des 3 couleurs donne la couleur blanche.
import matplotlib.pyplot as plt
import numpy as np
Couleurs de base¶
Le système RGB (Red, Green Blue) définit une couleur par ces 3 composantes. Une couleur est donc un tuple, et nous pouvons définir les 3 coulers de base comme ceci:
R = np.array([255, 0, 0])
G = np.array([0, 255, 0])
B = np.array([0, 0, 255])
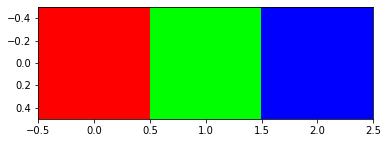
Ce nous permet de créer une image avec 3 pixels: R, G, B
img = np.array([[R, G, B]])
plt.imshow(img);

Exercice
Definissez la couleur blanche et créez une image de taille 3x3 pour afficher le drapeau d’Italie ou de France.
Mélanger des couleurs¶
Les couleurs sont additives.
R+B donne magenta (M)
R+G donne jaune (Y)
G+B donne cyan (C)
M = R + B
Y = R + G
C = B + G
Vérifions les couleurs
print(Y, 'yellow')
print(C, 'cyan')
print(M, 'magenta')
[255 255 0] yellow
[ 0 255 255] cyan
[255 0 255] magenta
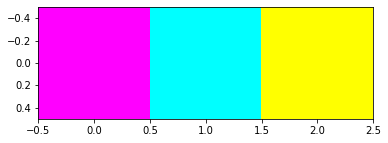
img = np.array([[M, C, Y]])
plt.imshow(img);

Exercice
Créez une image de taille 3x3 ou la colonne du milieu représente le mélange des deux coleurs à gauche et droite.
R M B
G Y R
B C G
Noir et blanc¶
Toutes les couleurs mélangées donnent blanc (W=white). L’absence de toute couleur donne noir (K=black).
W = R + G + B
K = [0, 0, 0]
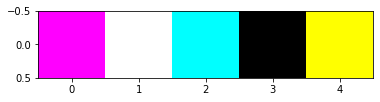
img = np.array([[M, W, C, K, Y]])
plt.imshow(img);

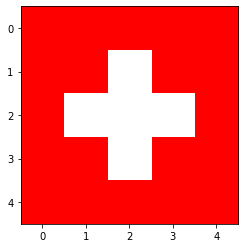
Nous pouvons maintenant créer des simples icones, comme par exemple le drapeau Suisse
ch = np.array([[R, R, R, R, R],
[R, R, W, R, R],
[R, W, W, W, R],
[R, R, W, R, R],
[R, R, R, R, R]])
plt.imshow(ch);

Exercice
Créez une image de pokémon.
Saturation.¶
Une couleur avec sa composante au maximum (255) est dit saturée. Elle peut être rendue plus foncé en diminuant cette composante. Voici 4 valeurs de saturation (100%, 50%, 33%, 25%)
img = np.array([[R, R//2, R//3, R//4]])
plt.imshow(img);

Exercice
Faites la même chose pour la couleur verte.
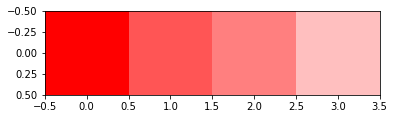
Voici des couleurs qui s’approchent du blanc.
img = np.array([[R, R+(G+B)//3, R+(G+B)//2, R+3*(G+B)//4]])
plt.imshow(img);

Exercice
Faites la même chose pour la couleur bleue.
Charger une image¶
La fonction plt.imgread() permet de charger une image.
img = plt.imread('img/fleurs.jpg')
plt.imshow(img);

Trouvons sa dimension
img.shape
(256, 256, 3)
C’est une image avec 256x256 pixels et 3 composantes couleurs RGB.
Exercice
Téléchargez une image d’internet et placez-la dans le dossier actuel. Affichez-la et trouvez les dimensions de cette image.
Multiplier et diviser¶
Nous pouvons multiplier et diviser les matrices numpy. Divisées par 2, l’image devient plus sombre.
plt.imshow(img//2);

Multipliées par 2, l’image devient plus clair et montre des traces de saturation.
plt.imshow(img*2);

